왜 브라우저 자동화가 필요할까?
크롬 브라우저를 통해서 웹사이트 작업을 할 때, 자동화를 하고 싶다면?
예를 들어, 나는 네이버 영어 사전의 단어장을 정말 많이 사용한다. 현재 영어 단어장에 저장된 단어의 수가

영어 공부에 정도는 없는 것 같다. 안해 본 것이 없다. 학원도 1:1 학원도 작문학원도 다녔고 전화 영어도 일주일 30분짜리부터 일주일에 5시간(매일 했다는 얘기)도 해 봤다. 그래서 여러 가지가 발전했지만 문제는 외국에 살지 않는 이상 네이티브처럼 얘기하기는 어렵다. 내가 찾은 최선은 관용어를 포함한 모든 단어를 저장해서 주기적으로 외우는 것이다. 네이버 단어장은 그런 면에서 매우 유용하다. 단, 인터페이스가 약간 구리다~~~ ㅠㅠ
하나의 단어장에 대략 100~200개 내외의 단어가 들어 있다. 문제는 단어장에 들어가 암기 반복을 할 때 페이지간 브라우징이 매우 불편하다.

긴 페이지를 스크롤 다운해서 아래 ‘다음' 버튼을 눌러야 한다. 그러면 7페이지에 있는 단어로 가려면 무지하게 마우스를 움직여야 해야 한다. 단축키로 할 수는 없을까?

Run Javascript 익스텐션
클라이언트 UI를 조금 개발해 본 사람이면 브라우저에서 보는 웹페이지에 바로 JavaScript를 실행할 수 있다는 것을 안다. 브라우저 Address 창에 다음과 같이 넣고 엔터를 눌러 봐라. 페이지는 아마 브라우저 Back 버튼을 누른 것과 같은 결과를 볼 것이다. 즉, 아래 JavaScript 코드가 실행된 것이다.

문제는 이것을 어떻게 키보드와 맵핑하고 그리고 자동화를 할 것인가? 희소식이 있다. Run Javascript 익스텐션이 있다. 아래 링크를 눌러 설치하자.
그리고 나서 해당 익스텐션 아이콘을 클릭하면 스크립트를 실행할 수 있는 환경이 된다. 즉, 주소 창에 쳐 넣을 필요가 없는 것이다. 그리고 Enable on 체크박스를 이용해서 특정 페이지가 열리면 자동으로 실행할 수 있게 된다.

네이버 단어 사전 자동화
자 이제 마지막 남은 것은 약간의 JavaScript 지식으로 키보드 클릭(여기서는 Ctrl+’[‘ 버튼과 Ctrl+’]’ 버튼을 활용하겠다)을 감지해서 웹페이지 상에서 원하는 버튼을 눌러야 한다.
먼저 웹 페이지에서 원하는 버튼을 찾아가는 방법은 여기를 참고한다.
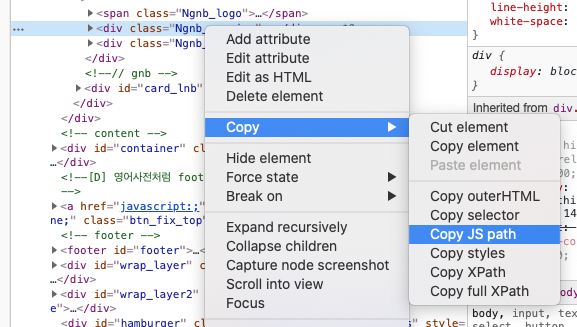
마지막에 개발자 도구에서 다음과 같이 해당 부분을 복사하면 된다.

그러면 다음과 같이 해당 컴포넌트를 선택하는 스크립트가 생성된다.
|
document.querySelector("#page_area > div > button.btn.btn_prev._prev_page_btn") |
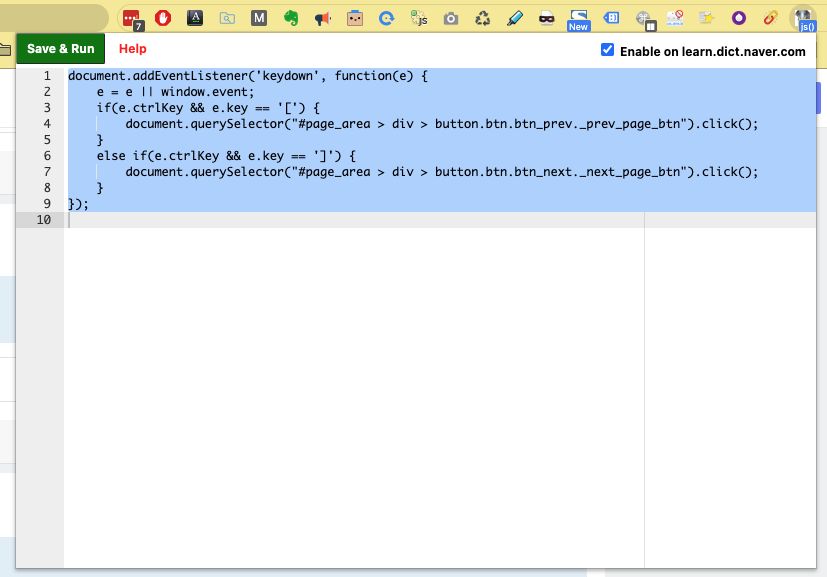
여기서는 해당 버튼을 클릭하고 싶은 것이므로 .click() 메소드만 추가한다. 다음은 전체 코드이다.
|
document.addEventListener('keydown', function(e) { |
잊지말고 아래 체크박스를 활성화 하면 매번 사전이 열릴 때마다 실행 된다.

크롬브라우저 동기화를 걸어 놓으면 이 구성(스크립트)은 다른 장비의 브라우저에서도 동일하게 동작한다.
Make your browser life easy !!!
모바일에서는?
모바일에서 할 방법은 없을까?
모바일에서는 주소창을 활용하는 것이 최선일 것 같다. Bookmark에 javascript: 구문을 넣는 것이다. 다만, 어떻게 이벤트를 발생시킬까 고민이 좀 된다.
https://stackoverflow.com/questions/38425321/injecting-css-or-js-into-chrome-on-android
'기술' 카테고리의 다른 글
| [Cygwin] Open SSH 설치하고 sshd 서비스로 등록하기 (0) | 2021.01.23 |
|---|---|
| Google CloudRun을 이용하여 키워드 기반 URL Shortcut 만들기 (빠른 사이트 접근) (0) | 2021.01.22 |
| Selenium을 이용한 웹사이트 크롤링 (0) | 2021.01.12 |
| Python PyDev IDE 개발툴 (0) | 2019.08.07 |
| Maven Profile + Exec Java (0) | 2019.08.07 |




